Left-handed people are surrounded by items that aren't designed for them. Scissors, golf clubs, desks, video game controllers: it's a right-hander's world, and it's annoying that they don't take your needs into account.
But imagine moving from annoyed to frustrated, because a product is completely unusable. That's what it feels like to use the Internet if you have a disability. What acts as a small speed bump for some can feel like a mountain to those with disabilities.
"But what can I do?" you ask. "Accessibility has to be designed and coded."
True. But it doesn't stop there. Accessibility is about your image alt text, header design, closed captioning, and other little things that anyone can add to their blog posts, websites, and videos. It'll make your content more accessible, for everyone—even search engines.
Here's how you can play a role in making the web a more accessible place, and optimize your content for everyone.
Accessibility 101

Over a billion people today experience a disability, according to the World Health Organization. That’s about 1 in 7 people on Earth.
"Statistically, most of us will experience a disability at some point in our lives," says Jared Smith, associate director of WebAIM. His organization helps companies make their web content accessible for anyone. "By making the Web better today, we’re also making it better for our future selves."
Web accessibility affects people with different kinds of disabilities, including those that influence hearing, sight, movement and cognition. To navigate the Web, people with disabilities often rely on assistive technology—such as screen readers, which identify and interpret what's displayed on a web page.
"If you didn’t have that technology, you might have difficulty functioning the way you do every day," Smith says. He often compares assistive technology on the web to glasses or contacts: they're two technologies that allow many people to function every day and make their disability practically irrelevant.
"If you encountered a site that wasn’t compatible with glasses or contacts, that would be really frustrating," Smith says. "As soon as sites don’t integrate with assistive technology, they make the disability relevant. The user wasn’t disabled previously."
To emulate what it’s like to use a screen reader, try browser extensions like ChromeVox or Fangs Screen Reader Emulator for Firefox.
There are also situational disabilities—temporary situations that create barriers. Examples might include trying to hold a baby in one hand while typing with the other, having a broken foot and being in a cast temporarily, or trying to read on your phone in bright sunlight.
Essentially, there are many different situations and scenarios we need to consider when creating content online. Addressing the needs of people with disabilities can improve usability for everyone, including people experiencing situational disabilities.
Right now, much of the Internet still isn’t optimized for accessibility, but there have been some important steps forward. The creation of the Web Accessibility Content Guidelines—international standards that explain how to make the internet easier to use for people with disabilities—is one of the most influential strides in making accessibility the standard, not the exception.
Why Accessibility Matters

A common misconception is that web accessibility is purely a technical responsibility, something only developers need to worry about. Yes, there are plenty of usability considerations for engineers, but non-technical creators like marketers, project managers, and content authors can take ownership of applying standards, too.
"Everyone has a role to play in making Web accessibility happen," says Judy Brewer, director of the Web Accessibility Initiative (WAI) at the World Wide Web Consortium (W3C). "The first step is to become aware of the need for web accessibility, which everyone can help with"
Inclusion is a big motivator for many organizations to make their websites accessible. Many organizations pay attention to accessibility because they feel it’s simply the right thing to do—it's their corporate social responsibility.
By making the Web better today, we’re also making it better for our future selves.
Jared Smith
But there's also a strong business case for accessibility. The more accessible your content is, the bigger your audience becomes. And a focus on accessibility can even make your website easier for search engines to index. Both of those aspects can be especially motivating for marketers.
"Places that provide accessible experiences are where people are going to go to get their info or services or products," Smith says. "We often use the example of Apple with the iPhone. They were the first to build an accessible smartphone, so if you were blind and wanted a cool phone, you were gonna buy an iPhone. Maybe Apple was looking at dollar signs, but it really had an impact."
When non-technical roles understand and advocate for accessibility, it positively affects the things they create and the teams they work with.
"Once someone in marketing becomes aware of the need for accessibility, they can help remind developers that it’s important for their customers," Brewer says. "If they’re program managers helping commission particular work or overseeing work, they can say ‘Oh we want this to be accessible, here are the resources for doing that.’"
5 Ways You Can Make Online Content More Accessible
So how can you make content more accessible without coding? Here are the 5 most important areas where you can impact accessibility, with best practices for addressing them:
Alternative Text

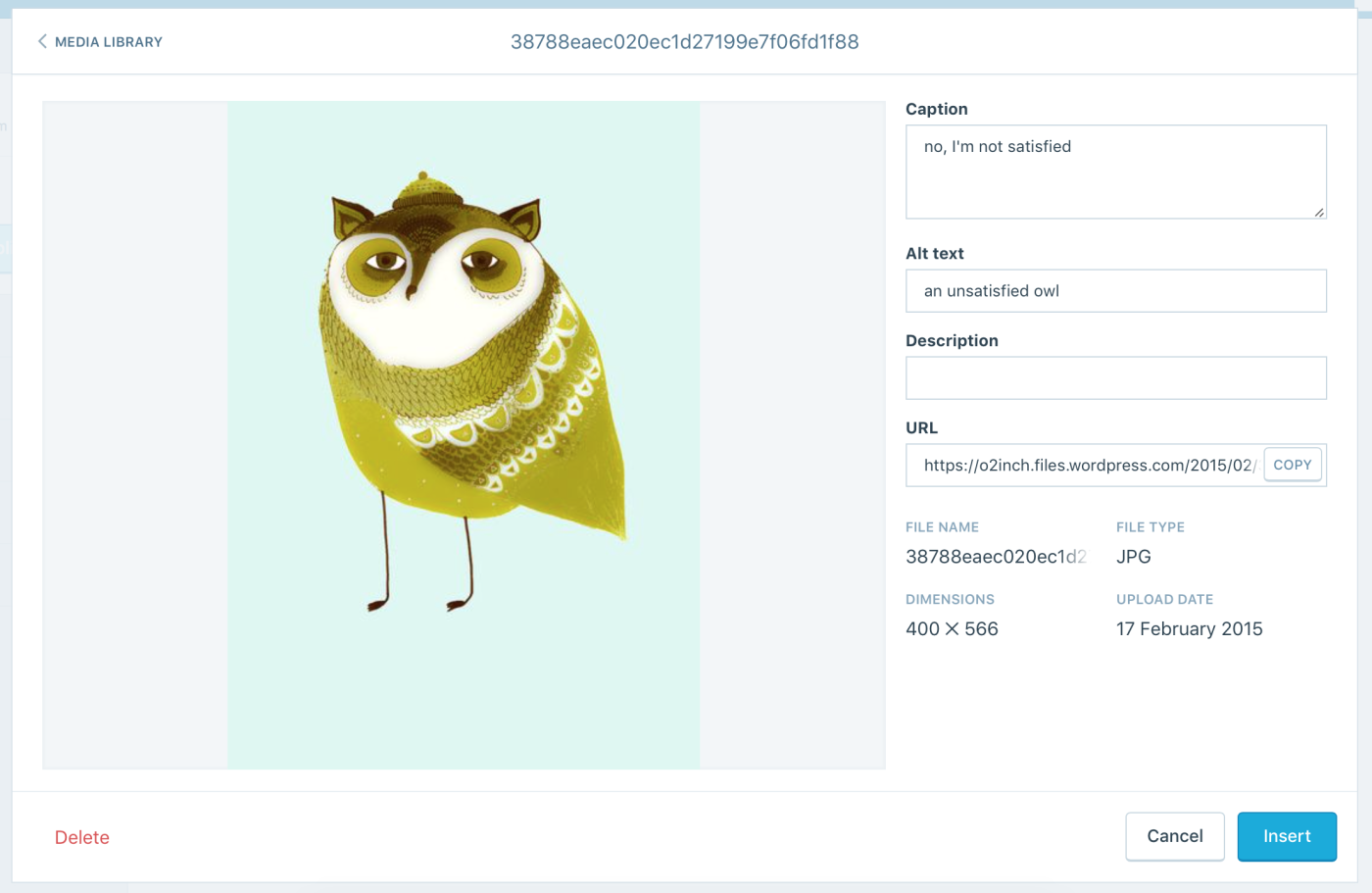
Alternative text provides a text alternative to non-text content in Web pages, like images, buttons or design elements. Screen readers can read alt text to the user so they can understand the non-text content.
Alt text can also be read by search engines, provide additional information or keywords about the content. It's one of the ways that Google Images knows what a photo of an elephant or egg looks like.
If an image doesn’t have alt text, all a user with a screen reader will know is that the image is an image of something. That makes the content less informative—and if the image includes text (say, with a graph or diagram), the lack of alt text can make the content impossible to understand.
Adding alt text is easy. In HTML, just include an alt="description" tag in your image blocks. Many content management systems—including WordPress—include tools to add alt text to images while you're embedding them. Here are some guidelines to keep in mind:
Think of alt text kind of like a tweet. It should be succinct, but it should still accurately report what’s going on in the image. For guidance, ask: "What message are we trying to convey with this image?"
Don’t keyword-stuff. Search engines read alt text, but its primary purpose is for users. Make sure the alt text is actually useful for understanding the image. It'll still pay off over time.
Avoid using the phrases such as "image of…" or "graphic of…" because the
<img>tag already tells the screen reader the text is of an image.
Captions & Transcripts

Captions are text versions of audio content synchronized with video. They’re crucial for people who are deaf or hard of hearing, and they can also be useful for non-native English speakers, users who are unfamiliar with technical terms in the video, or those who aren't acclimated to the accent of the speaker.
Have you ever been in a noisy restaurant with TVs? Captions come in handy in situations like that, too.
When you add captions to YouTube videos, those captions get indexed by search engines, allowing more potential viewers to find your content. And including captions has been shown to increase views and watch time.
Don’t rely solely on automated captions, though—they can be unreliable and choppy. Write your own captions, or use a service like Rev that will transcribe audio for you.
If you’re captioning a video yourself, remember that captions should be:
Synchronized: The text should appear at approximately the same time that audio would be available.
Equivalent: Content provided in captions should be equivalent to that of the spoken word. Don’t paraphrase; You want the text and audio experience to be the same.
Exhaustive: Caption for things like background noise, music and sound effects too—don't leave any sound behind. Here are some tips for captioning sound effects.
Don’t forget to include a static transcript, too. Transcripts allow anyone that cannot access audio or video content to read text instead. It also lets users search the text for specific words, to find that quote from your video they wanted to share.
Descriptive Link Text

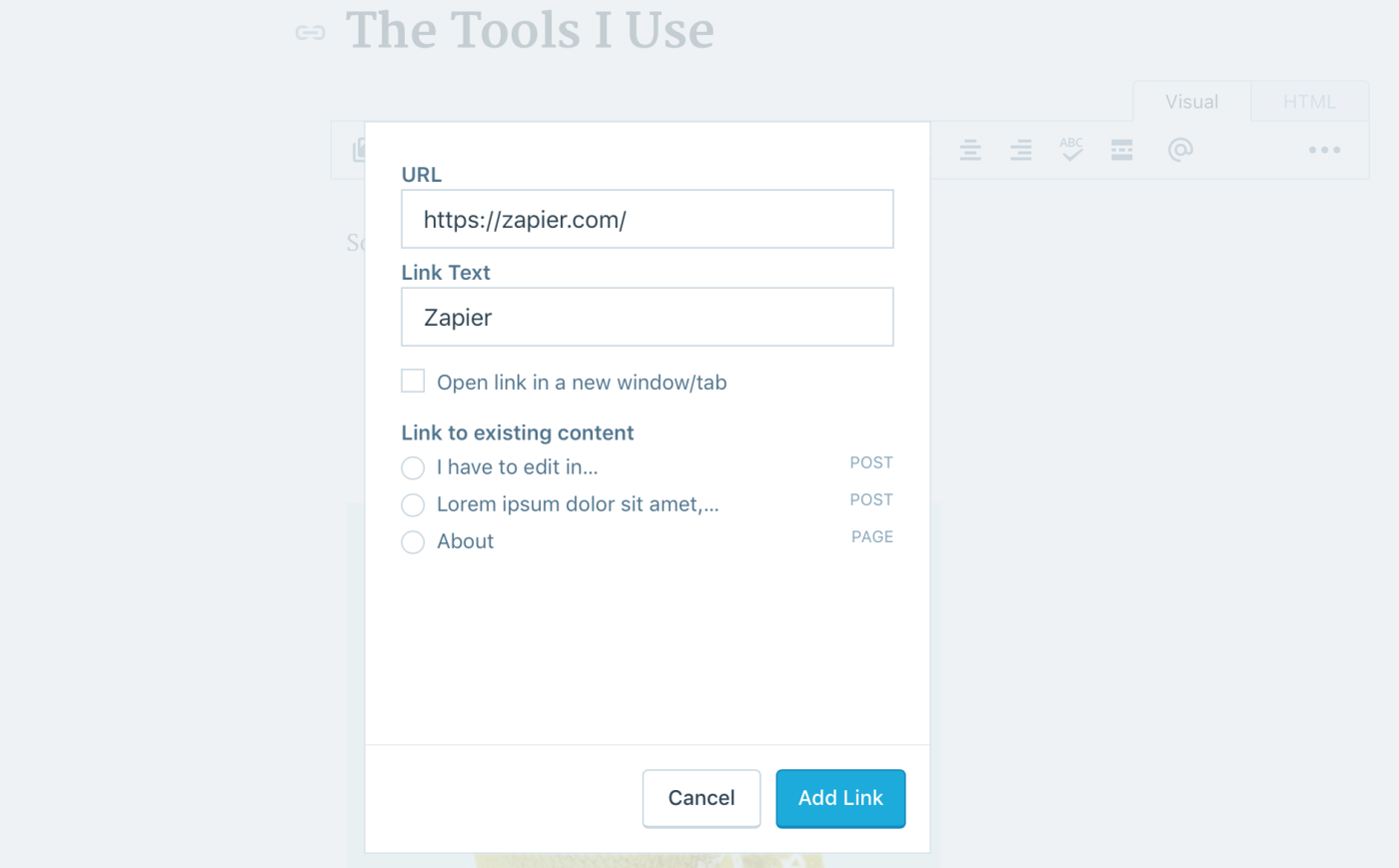
Links seem simple, but they're another spot where attention to detail can help you improve your site's accessibility. Writing good link text can help your readers understand which strings of text are linked, and what kind of page a link will lead them to.
A few best practices:
Make link text concise so a screen reader can quickly read them, but don’t make them too short. Remember, mobile users will need to be able to tap the link on a touch screen.
Let the user know if a link leads to a download. You can do this by putting the file type in parentheses in the link, such as
(PDF), or by explicitly including the word "Download".Watch out for links that rely solely on color to communicate their utility, as they can be frustrating for people who are color blind. Typically, this is why most sites use an underline—as well as color—to denote linked text.
What to avoid:
"Click here" links: Link text should be descriptive of the content the link will lead to.
Using the word "link" in link text: Keep in mind that screen readers will read whatever the link text is and then say the word "link."
Putting links in all caps: This is visually much more difficult to read.
Putting URLs as link text: This can be tedious for users with screen readers, especially if the URL is long.
For more information, check WebAIM's guide to creating accessible link text.
Headings

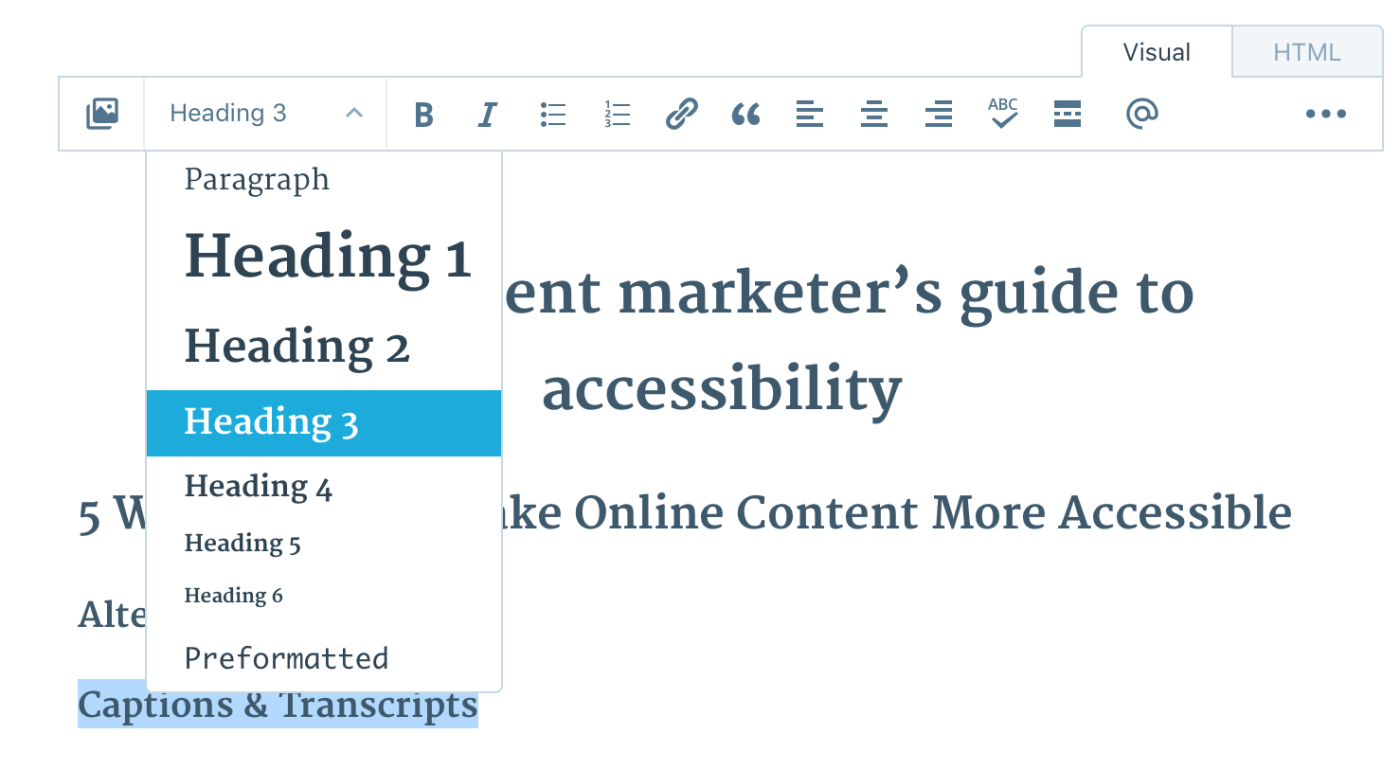
Headings add structure and meaning to pages. They let you give each section on your page a title, show readers what's important, and act as clues for skimming a page.
Assistive technologies and some browsers will let users jump from heading to heading to easily find what they’re looking for rather than forcing them to process all of the content.
To create accessible headings, be sure to structure and nest headings properly. Put Heading 3s under Heading 2s, and so on. Avoid simply bolding a heading without giving it the proper <h> tag; otherwise, assistive technologies won’t treat it like a heading as a user navigates the page content. And keep in mind that H1s in page copy are a big taboo, and that should be reserved for your page or article title. Headings inside your text should start on the Heading 2 level.
It's a small thing that makes your HTML cleaner and your content more accessible at the same time.
Then, as you write headings, err on the side of clear versus clever. Your copy might be brilliant, but if it doesn’t describe what’s in the content below, it might not be helpful for users (especially if you're writing instructions or a process outline).
Clear Copy

Clear content is accessible content—it's that simple.
If your writing is concise and simple, a larger audience will be able to consume it. It'll help people with cognitive disabilities, people who aren’t native speakers, users on mobile devices—and it'll make your core ideas clearer for everyone.
In general, try to put your main points up front. Use the active voice, avoid jargon, and write simple, short sentences.
Learn more with our guide on how to simplify content for a better reader experience.
How to Take Action on Accessibility
It's time to put accessibility best practices to work on your site. That seems easy enough: Just add clear headings and alt text to your next blog post. But if you want to make sure that your content is really available to everyone, accessibility will need to become part of your creative process.
These tips will help you approach your work with an accessibility-first perspective:
Add Accessibility to Your Checklists
Put accessibility considerations on your editorial checklists (e.g. when you edit copy, make sure to also add alt text and captions for any media). Make sure you know who owns which tasks so they don’t get skipped—accessibility shouldn't be overlooked, no matter the schedule.
But remember that accessibility is itself a process, not just an item on a list. It’s about constantly considering the needs of users with disabilities and how best to meet those needs. Investing in usability testing and user research is a great way to learn about users with different abilities, but equally helpful is just taking the extra few minutes to make sure small things like captions and alt text are always included.
Design with Real Content
When working with designers and developers on a new feature, page or site, provide real content for the team to work with. Mock up new pages with the text and images that you'll actually use in the finished product, and it'll be much easier to spot content accessibility issues early on.
Join the Community
You're not alone: the web's filled with others who are trying to make content accessible for everyone. Follow #a11y on Twitter to stay up-to-date with the web accessibility community and discover new resources. Or, check out this accessibility content from leading teams:
Microsoft's design team recently released a free Inclusive Design Toolkit
Apple's Human Interface Guidelines include detailed accessibility guidelines for phones, tablets, computers, and more
The W3C's Accessibility page includes everything you need to go further: guidelines, groups, guides and more.
Stay Positive
It's easy to blame others or point fingers when it comes to accessible content. Instead, focus on calling out successes when you notice them, and highlighting places where companies could make more of an effort.
The Web should be for everyone. As the W3C says, "The social value of the Web is that it enables human communication, commerce, and opportunities to share knowledge." As Web professionals, we each have the ability to facilitate that communication in a more open way.
Start by thinking about accessibility the next time you publish something online. Update older content as you notice it, then perhaps audit your entire site for accessibility when you have time.
We can all make a change, one page at a time.
Trying to figure out how to get your team on board? The Power of Storytelling might help—build the right narrative, and you can make a difference in your team's work.